
4 min read
Don't Even Think About Releasing a Website without Reading This!
Published on:
With these simple methods, you can improve social media representation and SEO. Have better appearance and click-through rates from social media while you enhance search engine ranks.
How?
Take advantage of HTML meta tags. It is used in the head element, it describes metadata about an HTML document. They use it for all kinds of purposes. Most of the time, they apply it to specify the character set, viewport settings, author name. I am going to focus on two specific types of meta tags: Open Graph and Twitter.
Open Graph protocol was developed by Facebook. It provides a set of HTML meta tags that with developers can define the content of a page. The definitions will affect how content is displayed when it is shared on social media platforms, such as Facebook, Twitter, and LinkedIn. Displaying images, titles and descriptions can help a lot in getting better click-through rates because it gets people’s attention. Furthermore, it allows developers to specify the type of the content, for example: article, video or audio. Twitter made their own tag sets, which with developers can specify more details, how content should look like on their platform.
These tags can also improve ranks on search results. That is why it is good for SEO too.
There are websites where you can test how your content looks like when someone shares it on different social media sites. The one I use is Social Share Preview.
In this post I will write down facts about tags I use on my blog.
Tags to Use
Site Name
The og:site_name can help social media identify the source of the content. This also makes the site’s name appear correctly. It is useful when the domain name doesn’t clearly state the name of the site.
<meta property="og:site_name" content="Tomo Viktor's personal blog"/>Title and Description
Both og:title (and twitter:title) and og:description (and twitter:description) will be visible on the card of the share. Good for SEO, use keyword-rich title and description. The title is useful when the actual HTML title is not fit for social media. The description is good to give more information about the content.
I use it on every page of my site. The title is the first part of the original HTML title, it is needed because most of my HTML titles end with • Tomo Viktor which I don’t want to show on social media.
<meta property="og:title" content="Free System-Wide Website Blocking to Increase Productivity"/>
<meta name="twitter:title" content="Free System-Wide Website Blocking to Increase Productivity">
<meta name="description" content="Create a free system-wide website blocking with a domain list. Use existing ones or create your own with this simple script."/>
<meta name="twitter:description" content="Create a free system-wide website blocking with a domain list. Use existing ones or create your own with this simple script.">
<meta property="og:description" content="Create a free system-wide website blocking with a domain list. Use existing ones or create your own with this simple script."/>URL
The simple canonical and og:url (and twitter:url) is the globally preferred URL for the content. Sometimes there is the same content on multiple pages, which creates duplicate content. Stops the issue of duplicate content. Canonical also ensures that the content is properly indexed and ranked.
<link rel="canonical" href="https://tomoviktor.com/posts/hosts-blocking"/>
<meta property="og:url" content="https://tomoviktor.com/posts/hosts-blocking"/>
<meta property="twitter:url" content="https://tomoviktor.com/posts/hosts-blocking">Image and Alt Text
The og:image (and twitter:image) is the preview image of the content. The most used ratio of the image is 1.9:1, which is usually 1200 x 630 (px) sized picture. Images need alt text, that is why og:image:alt (and twitter:image:alt) shall be used. Image makes the content visually appealing.
I use 1200 x 630 sized picture.
<meta property="og:image" content="/thumbnail/meta-tags.png"/>
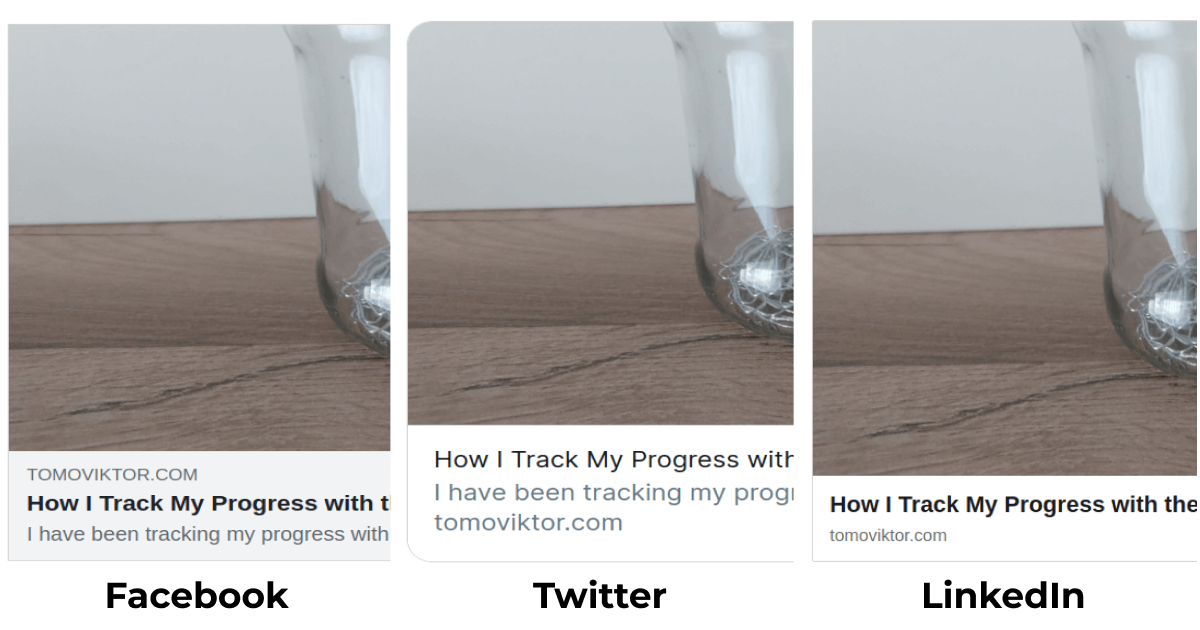
<meta property="og:image:alt" content="3 different overviews of the paper clip post, each has an image then the title and the description, Facebook Twitter LinkedIn text under it"/>
<meta name="twitter:image" content="/thumbnail/meta-tags.png"/>
<meta property="twitter:image:alt" content="3 different overviews of the paper clip post, each has an image then the title and the description, Facebook Twitter LinkedIn text under it"/>Article Details
The content can be defined as an article which I use for my blog posts. There are 6 of them (for example: article:published_time, article:author), they are all documented in The Open Graph protocol - Type: article. There are few special types like this media, it helps to specify the content for social medias.
I use: article:author, article:section, article:published_time, article:tag. Section is the topic of the post, and I use at least five tags per post.
To use Twitter metas you need to set
twitter:card. There are 4 types of it, I usesummary_large_imageeverywhere. Here all 4 types are documented: Twitter Developer Platform - Drive engagement from your Tweets.