Web Development Blog Posts
Figma Variables Are Cool
They can be considered old features, but I just discovered them in more depth.
Continue readingQuick Web Accessibility Tip
A web accessibility tip that is about color contrast. Chrome DevTools makes this easy.
Continue readingSmall Web Design Nuggets
Let me share with you 3 quick web design tips I discovered recently.
Continue readingUse a CSS Framework to Save Time
I doubted people who advised me to use a CSS framework. Now, I think it is a must.
Continue readingSimple Markdown Plugin to Open External Links in New Tab
I made all the external links to be _blank. I needed this because I write every post of mine in Markdown.
Continue readingCleverImage Astro Component for My Responsive Images
Create responsive images in pure HTML with the CleverImage component. Let me show you how easy it is.
Continue readingAutomatic Responsive Image Generation with an Astro Hook
Resized, compressed, formatted pictures. Use an Astro hook to automatically format images.
Continue readingI Boosted the Site's Performance with Better Images
I optimized the images on my personal blog. Let me tell you the goals of this series.
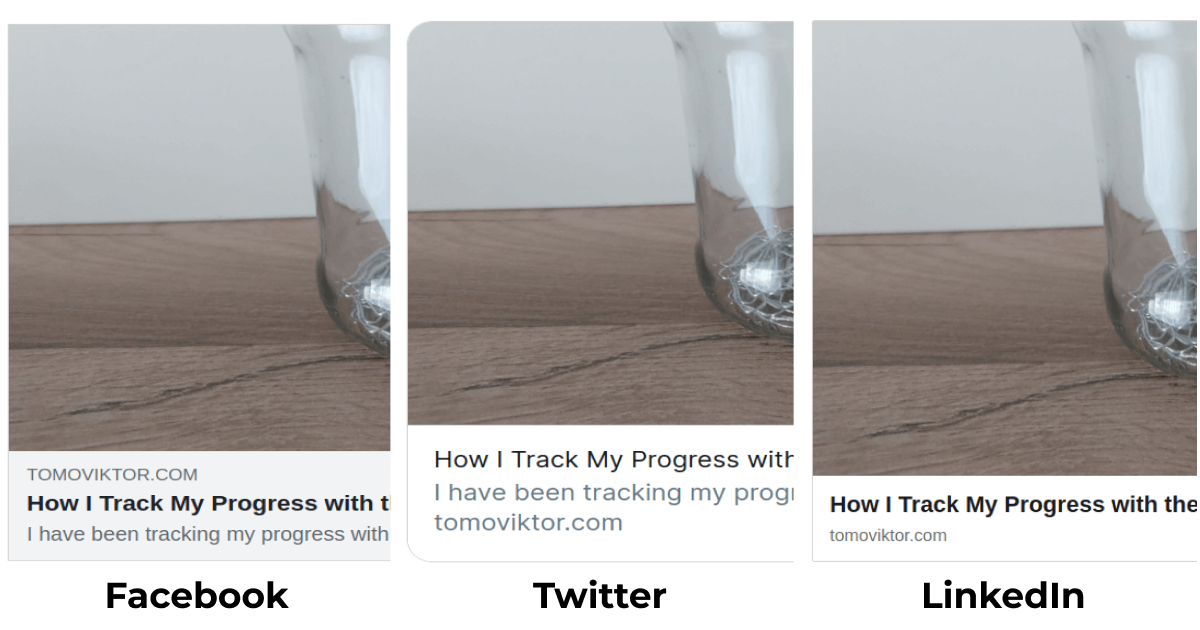
Continue readingDon't Even Think About Releasing a Website without Reading This!
With these simple methods, you can improve social media representation and SEO. Have better appearance and click-through rates from social media while you enhance search engine ranks.
Continue reading